
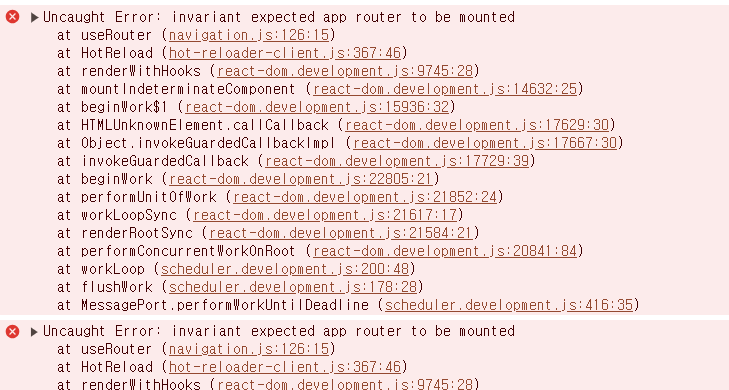
next.js 하는데 자꾸 콘솔에 오류떠서 onClick 이벤트가 안먹음...
- 해결방법
layout.js 를 수정해준다.
<html> 태그와 <body> 태그가 있어야 하는것.
layout.js
import Link from "next/link"
import "./globals.css";
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return (
<html>
<body>
<div>
<div className="navbar">
<Link href="/">홈</Link>
<Link href="/list">List</Link>
</div>
{children}
</div>
</body>
</html>
);
}'공부 > Next.js' 카테고리의 다른 글
| querySrv EREFUSED 오류 해결 (0) | 2025.02.05 |
|---|---|
| next.js - 부모에서 자식으로 데이터 전달 (props) (0) | 2024.04.18 |
| next.js - 다른 파일의 내용 import 하는 방법 (1) | 2024.04.18 |
| next.js - client component, server component (0) | 2024.04.18 |
| Next.js route 페이지 이동 방법 (3) | 2024.02.10 |