Next.js 프로젝트 생성
1. Node.js 18 버전 이상 설치
구글에 Node.js 검색해서 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

2. 편집기인 VSCode 설치
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
OS 버전에 맞게 설치

3. 작업폴더 만들기

4. VSCode 로 3에서 만든 폴더 열기

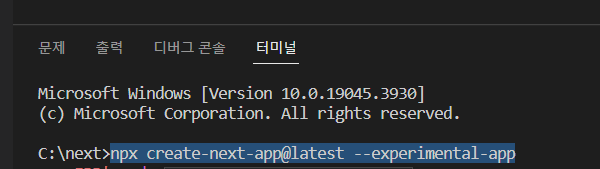
5. 상단 메뉴 터미널 > 새 터미널 > npx 명령 입력

npx create-next-app@latest --experimental-app
오류 날 수도 있음!
오류 나면 npm i -g npx 먼저 입력해 보시길.
혹은 VSCode 껐다키거나 Node.js 를 다시 설치해 봅시다

이렇게 되면 완료.

아까 만든 폴더에 방금 생성한 프로젝트가 생성되었다.
6. VSCode에서 5에서 만든 폴더 다시 열기

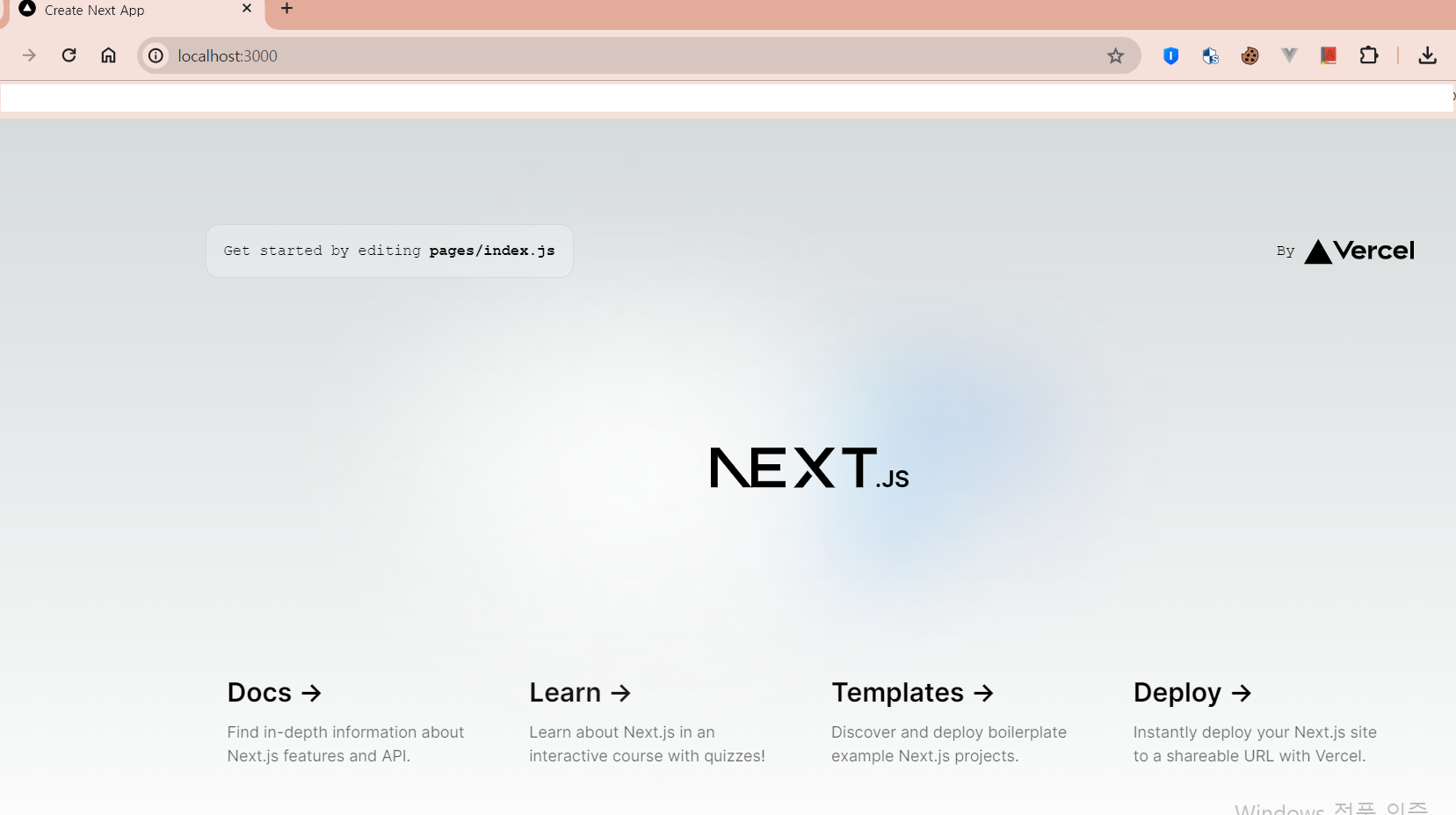
터미널 > 새 터미널 > npm run dev 엔터

해당 주소로 방금 만든 프로젝트를 확인할 수 있다.

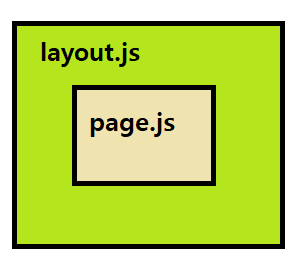
참고로 구조은 이렇다

모든 페이지에 원하는 html 을 넣고 싶으면 (상단 네비게이션바나 왼쪽 메뉴바 등) layout.js에 작성하면 된다