node.js 프로젝트 생성
1. node.js 설치

https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 링크로 이동 후 Node.js를 다운로드 받는다.
현재 버전은 버그가 있을 수 있으니 LTS 를 클릭 해 다운로드 하도록 한다.
각자 OS 에 맞는 것으로 설치한다.

cmd 실행 후 node -v 입력 후 엔터, 버전이 정상적으로 나오면 설치가 된 것이다.
node -v
2. visual studio code 설치

https://code.visualstudio.com/Download/
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
위 링크로 이동 후 vscode 를 설치한다.
3. 프로젝트 생성

원하는 위치에 마우스 우클릭 > 새로만들기 > 폴더 생성


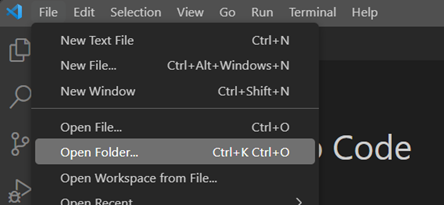
vscode 실행 후 Open Folder > 방금 생성한 폴더를 열어준다.

Terminal > New Terminal 을 클릭 해 명령어를 입력할 수 있는 창을 띄워준다.
다음의 명령어들을 입력해준다.
1. npm install express-generator -g
터미널에 위 명령어를 입력해서 npm 을 이용한 express 를 설치한다.
2. express server
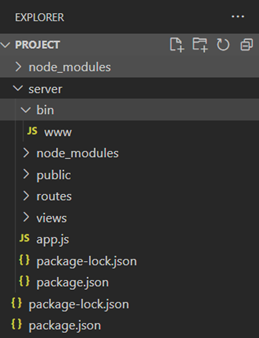
express 기반 프로젝트명이 server 인 node.js 프로젝트를 생성한다.
3. cd server
2에서 만든 프로젝트 디렉터리로 이동한다.
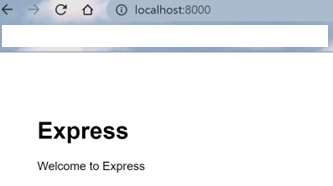
4. npm start
위 명령어로 프로젝트를 실행시킨다.


App.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
var createError = require('http-errors');
const PORT = process.env.port || 8000;
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.listen(PORT, () => {
console.log(`running on port ${PORT}`);
});
module.exports = app;
|
cs |